Когда CSS собирается в один файл, даже после удаления неиспользуемых частей кода (tree-shaking), он все равно содержит много неиспользуемого кода из-за различных контекстов @media (мобильный, планшет, настольный компьютер, светлая/тёмная и другие темы, и т.д.).
Это плохо для Core Web Vitals: First Input Delay (FID), Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), а также других важных метрик производительности и удобства использования: First Contentful Paint (FCP), Total Blocking Time (TBT), Time to Interactive (TTI) и событие DOMContentLoaded.
Существует способ значительно улучшить загрузку и рендеринг CSS, разделив его на разные файлы, где каждый файл содержит только необходимый для этого контекста код.
Разделите свой CSS на разные файлы:
📄main.css - содержит CSS, необходимый для всех условий @media
📄screen.css - содержит CSS, необходимый только для условия @media screen
📄print.css - содержит CSS, необходимый только для условия @media print
📂breakpoints
📄x-small.css - содержит CSS, необходимый только для маленького разрешения экрана
📄sm.css - содержит CSS, необходимый только для небольшого разрешения экрана
📄md.css - содержит CSS, необходимый только для среднего разрешения экрана
📄lg.css - содержит CSS, необходимый только для большого разрешения экрана
📄xl.css - содержит CSS, необходимый только для очень большого разрешения экрана
📄xxl.css - содержит CSS, необходимый только для экстра-большого разрешения экрана
📂themes
📄light.css - содержит CSS, необходимый только для светлой темы
📄dark.css - содержит CSS, необходимый только для темной темыЗатем подключите файлы CSS следующим образом:
<link rel="stylesheet" href="main.css" media="all">
<link rel="stylesheet" href="screen.css" media="screen">
<link rel="stylesheet" href="print.css" media="print">
<link rel="stylesheet" href="x-small.css" media="(max-width: 575px)">
<link rel="stylesheet" href="sm.css" media="(min-width: 576px)">
<link rel="stylesheet" href="md.css" media="(min-width: 768px)">
<link rel="stylesheet" href="lg.css" media="(min-width: 992px)">
<link rel="stylesheet" href="xl.css" media="(min-width: 1200px)">
<link rel="stylesheet" href="xxl.css" media="(min-width: 1400px)">
<link rel="stylesheet" href="light.css" media="(prefers-color-scheme: light)">
<link rel="stylesheet" href="dark.css" media="(prefers-color-scheme: dark)">При таком подходе современные браузеры приоритезируют загрузку CSS для текущих @media условий, поэтому начинается гораздо быстрее рендеринг страницы, потому что пользователи не должны ждать загрузки неиспользуемой части CSS.
В случаях, когда весь CSS собран в одном файле и не указываются условия в атрибутах media тегов link, браузер ждет загрузки всего набора CSS, прежде чем начать рендеринг страницы. Это замедляет рендеринг страницы значительно.
Брейкпоинты в этом примере основаны на Bootstrap 5. Этот подход скоро станет ещё более важным для Bootstrap, учитывая, что в ближайшем будущем они добавят поддержку светлых/темных/других тем.
Если вы хотите сделать веб лучше и быстрее, пожалуйста:
- поделитесь этой статьей,
- отправьте эту статью разработчикам фреймворков, которые вы используете,
- внедрите эту разбивку CSS на своих сайтах.
Поделитесь в соцсетях или сохраните на будущее:
Если вы хотите узнать больше об этой оптимизации и поведении браузера, пожалуйста, обратитесь к следующим материалам:
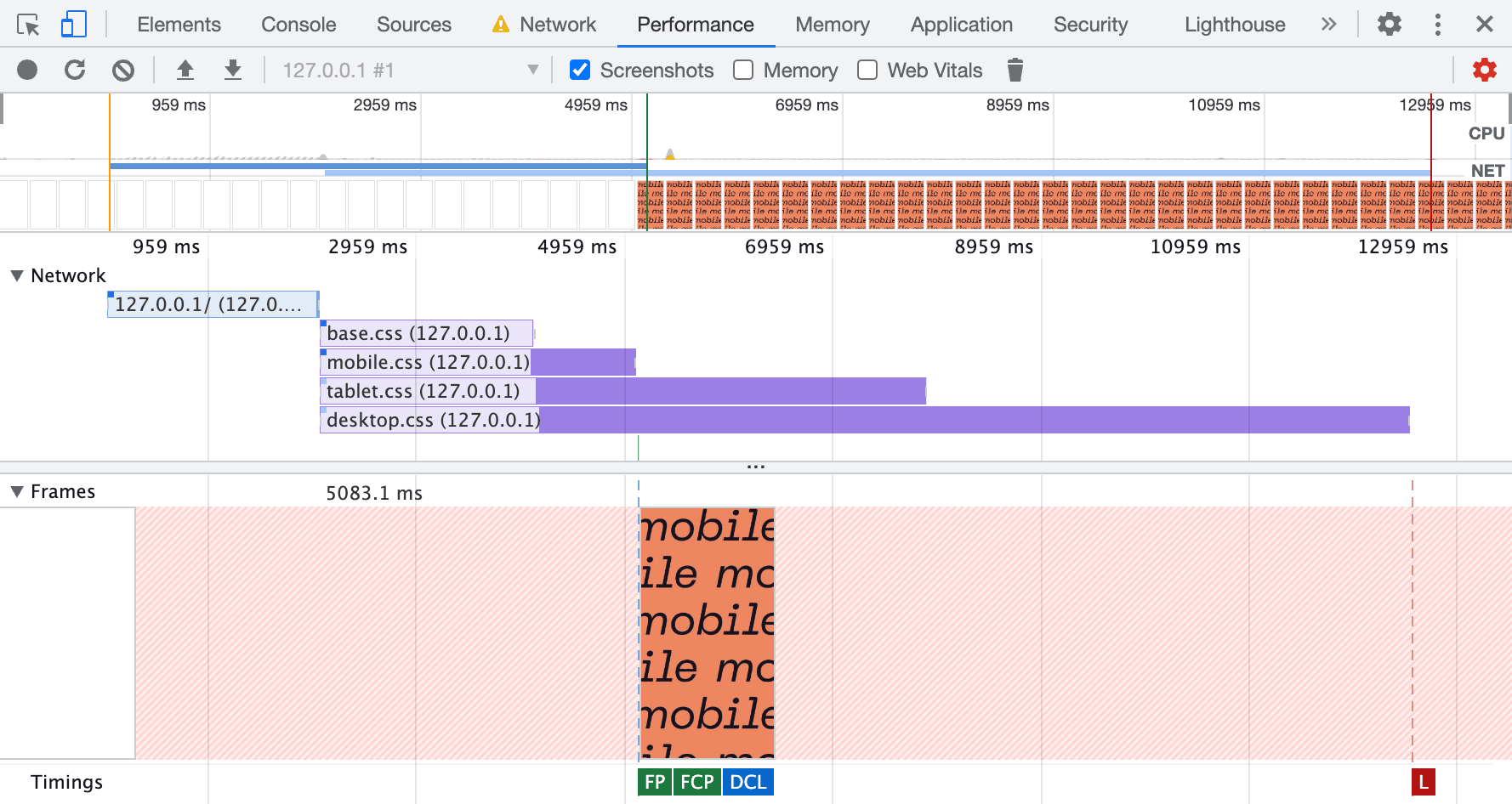
- Статья «Conditionally adaptive CSS. Browser behavior that might improve your performance» от Вадима Макеева. Скриншот на обложке этой статьи взят из его замечательной статьи, где есть ещё больше скриншотов и экспериментов.
- MDN Web Docs: CSS performance optimization.